-
a 태그의 선택 범위(영역) 지정하는 방법Html & Css 2021. 11. 24. 00:49

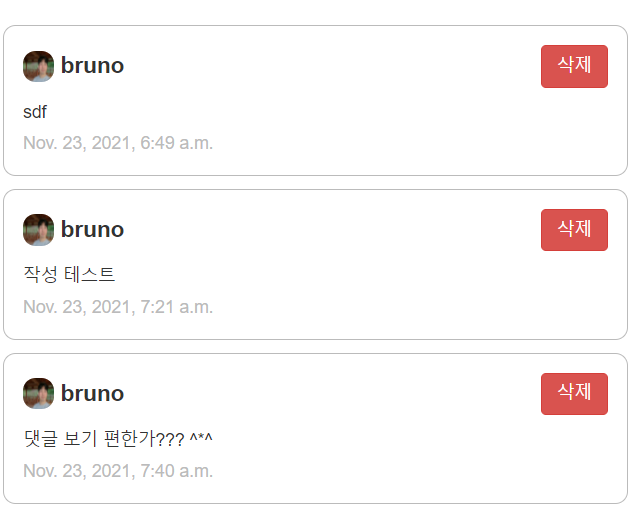
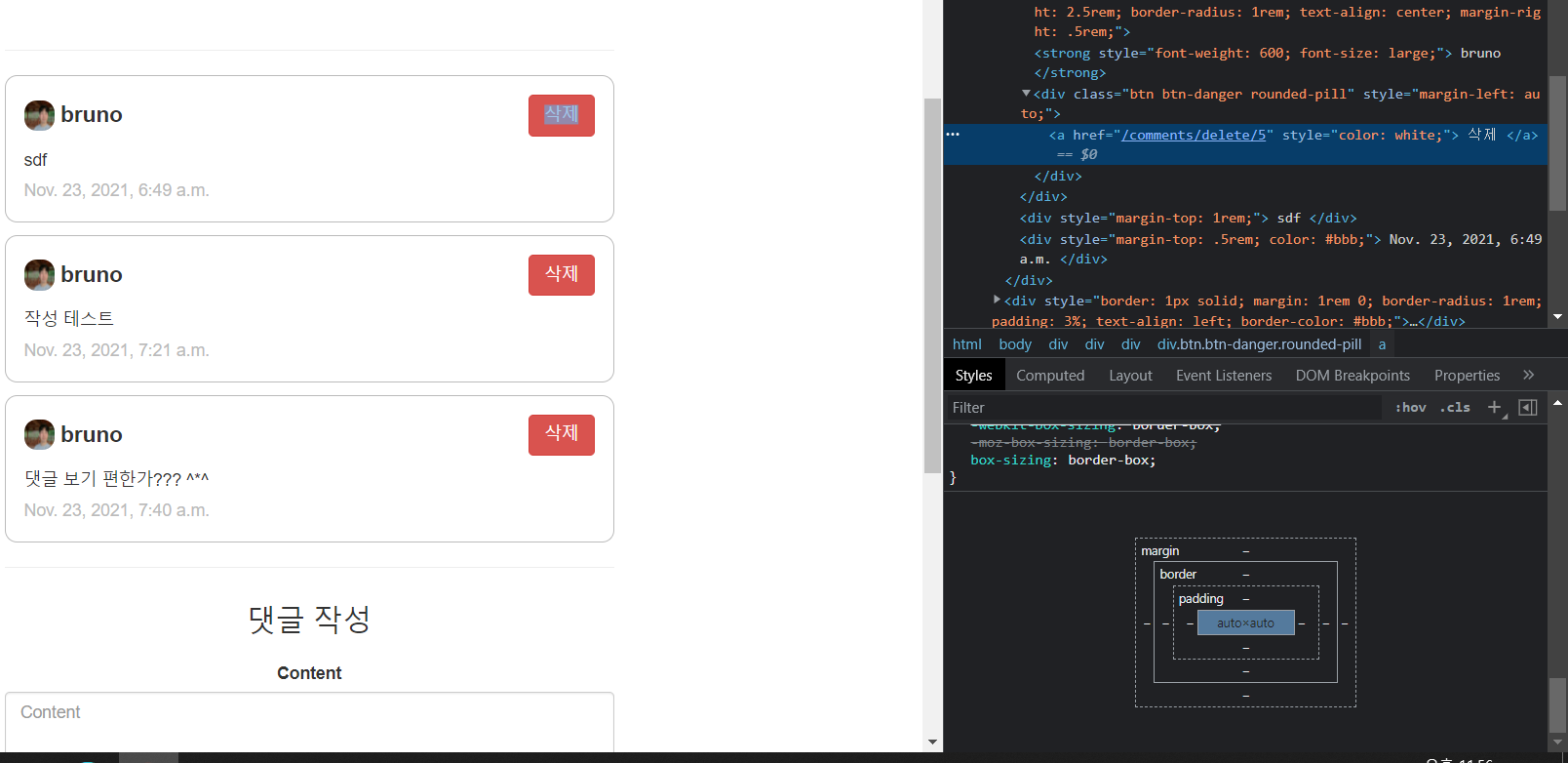
아래의 div 태그가 댓글의 '삭제' 부분을 나타내고 있습니다. <div class="btn btn-danger rounded-pill" style="margin-left: auto;"> <a href="{% url 'commentapp:delete' pk=comment.pk %}" style="color: white;"> 삭제 </a> </div>
이 상태에서는 빨간 부분을 클릭해도 반응이 없습니다. 왜냐하면 padding이 설정되어 있지 않기 때문입니다. 
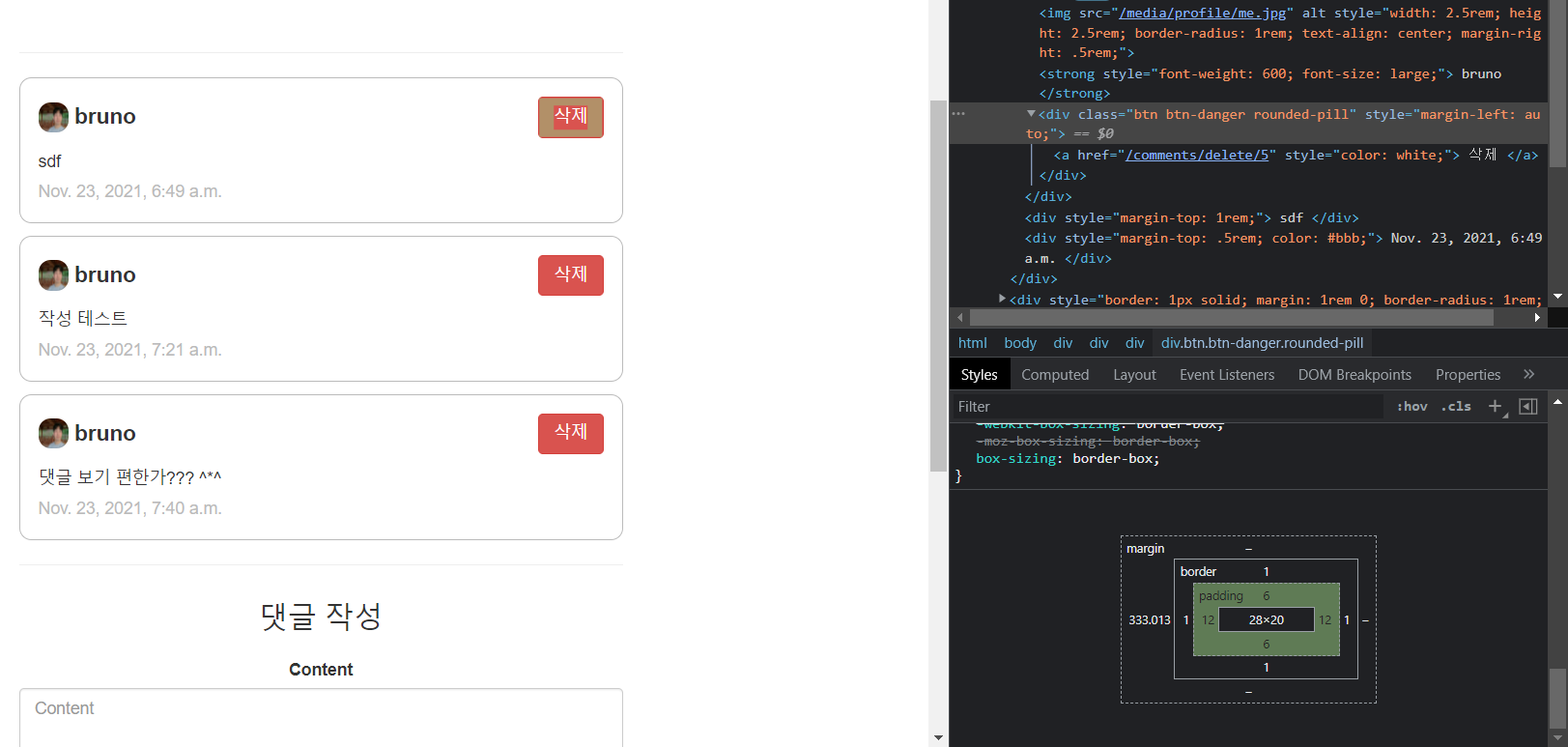
그에 반해 div 태그에는 padding 값이 설정되어 있는 것을 알 수 있습니다. 그래서 div 태그의 padding 값을 0으로 하고 a 태그의 padding 값을 1rem 정도로 준다면
현재와 비슷한 크기를 유지하면서 a 태그의 선택할 수 있는 영역이 더 넓어질거라고 생각했습니다.
<div class="btn btn-danger rounded-pill" style="margin-left: auto; padding: 0;"> <a href="{% url 'commentapp:delete' pk=comment.pk %}" style="color: white; padding: 1rem;"> 삭제 </a> </div>
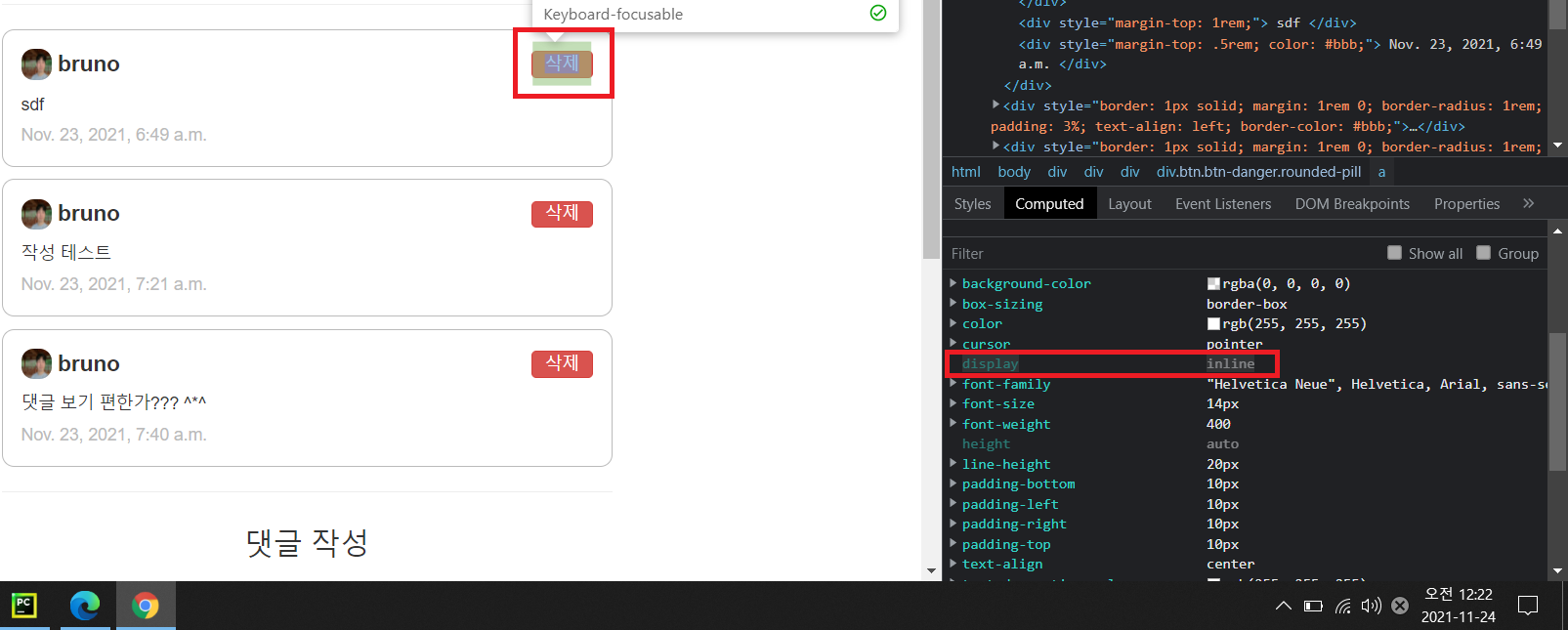
화면에 보이는 a 태그의 범위와 실제로 클릭이 되는 범위가 다른 상태입니다. (직접 커서를 가져가보시면 확인하실 수 있습니다~) display가 inline으로 설정되어 있어서 padding 영역을 다 나타내지 못 하고 있다고 생각합니다.
block
- 가로 크기가 부모 요소의 100%를 차지
- 가로와 세로 크기 지정 가능
inline
- 텍스트가 차지하는 공간만큼만 공간 차지
- 가로와 세로 크기 지정 불가능
그래서 이 경우에는 a 태그의 display를 block으로 설정해주시면 문제가 해결됩니다.
<div class="btn btn-danger rounded-pill" style="margin-left: auto; padding: 0;"> <a href="{% url 'commentapp:delete' pk=comment.pk %}" style="color: white; display: block; padding: 1rem;"> 삭제 </a> </div>스스로 생각해도 완벽하게 이해한 상태가 아닌것 같아서 제 설명이 부족하거나 틀린 부분이 있을 수 있다고 생각합니다. 더 정확한 정보 공유를 위해서 이와 관련한 댓글은 언제든 환영이니 편하게 적어주시면 감사하겠습니다!
'Html & Css' 카테고리의 다른 글
검색창 구현 (position - relative & absolute) (1) 2021.12.01 Semantic Tag와 Semantic Web (0) 2021.12.01 DISPLAY / POSITION / VISIBILITY ATTRIBUTE (0) 2021.12.01